Sometimes you’re late to a party but it’s better late than never. I first discovered Huffduffer doing a backlink check on Pragmatic. I shrugged, “that’s nice” I thought. That was until I saw an episode of my podcast linked on Huffduffer with the wrong part of the episode description shown.
When I started digging I learned that Huffduffer has been around for years and it is essentially a read it later service for podcasts and audio clips people come across on the internet. Once you compile your links by adding them to Huffduffer (Huffduffing them) you can then subscribe to your own personalised Podcast RSS feed in your podcatcher of choice.
It’s an interesting idea, though not one I’ve personally seen the need for…yet. Judging by the podcasts that make it to the most popular lists, it’s clearly a geeky niche tool. Searching through the backlinks and then on Huffduffer itself Pragmatic was well duffed, and with an episode recently showed up in their “most popular” list, on their front page for several days. That was great, but it had an incomplete description!! Thus I had the realisation that Huffduffer is clearly very popular for many geeks, of which many listened to my podcasts. Evidence was building that I needed to do something about this.
The final nail was this tweet from Merlin Mann.

Apart from the rather obvious point of contention that “ain’t” ain’t a word (as my high school English teacher loved to say) it was clear that Huffduffer warranted my attention.
So how do you get information (audio) into Huffduffer? This excellent article by Erik Hess describes how he added Huffduffer support for his podcast Technical Difficulties.
I followed his instructions however had several issues. Before we get to that, let us count the ways to Huffduff shall we?
Desktop
- Chrome Extension (Windows/Mac) by Huffduffer
- Chrome Bookmarklet (Windows/Mac) by Huffduffer
- Safari Extension (Mac) by Alex Muller
- Safari Bookmarklet (Mac) by Huffduffer
- Embedded Link on the Page
- Manual Entry via the Huffduffer website
iOS
- Workflow by Jan Beck
There are probably more, but most rely on the Bookmarking “API” of sorts. Problem is that it doesn’t seem to be documented anywhere obvious. The API page lists how to extract data from Huffduffer but not how to import into it.
Erik linked to this post that talks about adding meta data to help the page parser on the Huffduffer server side. More digging through that site yielded this from Merlin Manns query on the subject.
I was looking for an API description of the URL query strings to tell me what to add and how to add items via a HTML link. Maybe I’ve missed something somewhere, and if I have please let me know but for the life of me I couldn’t find it after hours of searching. That said, it wasn’t hard to pull together from all the pieces scattered around.
Bookmarks and jQuery
Before reading further you should read Eriks article first. Done that? Good, let’s continue since the following was shamelessly taken from his article:
<script>
$(document).ready(function(){
$("#huffduffer").click(function() {
window.open('http://huffduffer.com/add?popup=true&page='+encodeURIComponent(location.href),'huffduff','scrollbars=1,status=0,resizable=1,location=0,toolbar=0,width=360,height=480');
});
});
</script>
You can wrap the “add?…” in a jQuery click event or just call it as HTML in an anchor directly if you like. Either works, though the advantage of embedding the jQuery in the HEAD section as Erik did is that if someone uses their bookmarklet, the parser won’t pick up the “Huffduff it” link as a second link entry which is confusing for the user.
Having followed Eriks advice and what I could glean from the Huffduffer support pages, my podcast feeds should be working…but they weren’t. Data simply wasn’t getting populated correctly by the bookmarklet or the extensions/plugins.
What went wrong
What I suspect is happening in the bookmarklets are picking up the mp3 link to the audio file from the javascript of the web player, and the additional download links (I have two: One for the mp3 and one for the aac version which is 1/3rd the file size) are confusing the parser.
I’m not sure how to make it work natively without removing the embedded webplayer or by removing one of the two download links. Neither of these options will cut it. It would be handy to have a way of flagging which URL to use, or to have a comprehensive set of meta data to use, not just “description” and “keywords”. But rather than bemoan the things I’d like, let’s first see what we can do with what we have.
The URLs in the examples given are as follows:
From Erik:
http://huffduffer.com/add?popup=true&page='+encodeURIComponent(location.href)
From the Support Site:
http://huffduffer.com/add?popup=true&bookmark[url]={{ _audiofile }}&bookmark[title]={{ title }}&bookmark[description]={{ _description }}&bookmark[tags]={{ _tags }}
From these we can extract:
- add Accepts popup as a true/false conditional. Does what it says on the box.
- page Pass a URL to this and it will try to figure out, based on embedded meta data like that suggested on Eriks post, which bit of HTML is what entry for Huffduffer and then pre-populate the fields for you automagically.
- bookmark Individually define each entry yourself. That’s more my speed. So let’s break those down…
Bookmark:
- bookmark[url] The URL of the audio file itself (include the http:// bit and the file extension)
- bookmark[title] The Title of the podcast episode. Probably a good idea to append the show title to the beginning of the episode title to make it easier to find. Oh and an episode number/index if you have one.
- bookmark[description] The Summary or text of the show notes. Some people embed a URL in there that links to the original page to keep the description clean and that’s what I did. Don’t forget you’ll need to use HTML Character Codes if you’re going to insert page/line breaks like %0D%0A
- bookmark[tags] Keywords about the episode in question. I’d suggest the show title, who is speaking on it, a summary of topics discussed. Use your imagination. Or if you have no imagination, stick with the show title.
If you omit the string add?popup=true& then you simply go to a standalone page in the browser rather than a pop-up being triggered. That’s personal preference I suppose but I stuck with the pop-up.
Until I can figure out why the page parsing is failing to correctly populate the entries (I’m not sure if I’ve somehow got conflicting meta data or if it’s simply a parser limitation) I’m sticking with the self-defined links since that gives me much more control of what’s passed to Huffduffer when creating an entry.
My final solution then…inserted into the section: (I have a subtly different #huffduffermp3 entry as well)
<script>
$(document).ready(function(){
$("#huffdufferaac").click(function() {
window.open('http://huffduffer.com/add?popup=true&bookmark[url]={{ _audiofolder }}/{{ _audiofileaac }}&bookmark[title]=Pragmatic {{ title }} AAC&bookmark[description]={{ _episodesummary }}%0D%0A%0D%0AShow Notes: http://techdistortion.com{{ url }}&bookmark[tags]={{ _episodekeywords }}','huffduff','scrollbars=1,status=0,resizable=1,location=0,toolbar=0,width=360,height=480');
});
});
</script>
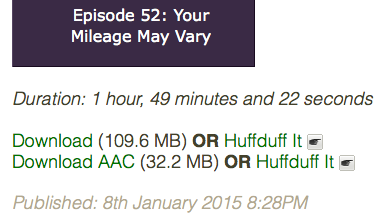
Then the page links themselves inserted into the section:
<a href="{{ _audiofolder }}/{{ _audiofileaac }}" title="Pragmatic {{ title }} AAC" download="{{ _audiofileaac }}">Download AAC</a> (<span id="{{ _audiofileaac }}FF">{{ _filesizebytesaac }}</span>) <b>OR</b> <a id="huffdufferaac">Huffduff It <img src="/img/huffduffer-finger.png"></a>
Yes I’m using Statamic so clearly whatever CMS you’re using replace whatever is in these bits “{{ }}” inclusive as required.
The final result:

To be honest I think I’ll take Huffduffer for a spin and see how it goes. Not sure if it will be a regular use thing for me or not - it’s still early days but for those that use/like/enjoy Huffduffer regularly or even in moderation…you may now duff it pragmatically to your hearts content :)