Herein you’ll find articles on a very wide variety of topics about technology in the consumer space (mostly) and items of personal interest to me. I have also participated in and created several podcasts most notably Pragmatic and Causality and all of my podcasts can be found at The Engineered Network.
66 Seconds
I had a crazy idea a few weeks ago: do an Episode of Tangential with my fellow Dr Who fan and friend Vic Hudson but do a fast cut of our thoughts of each episode in Season 8 within 66 seconds, per the Murderous Mummy midway through the season.
The usual Tangential format of two never-the-same guest hosts was put on hold a while back so I could focus on Pragmatic but this sorta-kinda-sorta fits. Before you go and get pedantic on me, I realise the final cut is 69 seconds long - but if you exclude the introductory and outroductory sound bytes for starting and stopping the stopwatch the duration of Vic and I talking is 66 seconds.
If you’re not into Tangential that’s fine, but if you just want to listen to 66 seconds summarising the most recent season of Dr Who then try the exerpt below. If you want to hear the whole episode, check it out here.
MP3 AAC
The Spark Gap
I don’t often post about other podcasts that I like or that I listen to because I don’t think it’s that interesting a subject. However, every now and then I come across a podcast that I find amazing that I’m really drawn into.
I came across this when doing a vanity search on my own podcast. Thanks to the new Twitter advanced search I found a reference to The Engineering Commons, Pragmatic and something called “The Spark Gap.” The show is hosted by Karl Bowers and Corey Lange who are both Electrical and Electrial/Computer Engineers respectively, much like I am.
Love the name too. When I think of a Spark Gap I think of a radio transmitter and I think of Hertz and the early radio experiments of the late 1800s. Already a regular listener to TEC, I gave TSG a shot, and fell in love with it almost instantly.
I started on Episode 21 about PCB layout: a subject near and dear to my heart. I considered doing an episode of Pragmatic about it but I decided it was too niche and decided not to. Thankfully they have, so now I don’t have to…
Their discussion on decoupling capacitor placement had me fist-pumping the air in heated agreement. Not a discussion I’ve had in years and one that annoyed the crap out of me when I did layout in my early career.
One aspect of capacitor use that they didn’t reference that I came across when debugging one of the designs I worked on, was the use of the capacitor as a current tank. The idea is that certain ICs can have high current draw requirements and that draw spikes particularly at high frequencies. The issue is that power propagating across the power plane might not “travel” quickly enough (due to inherent inductance/capacitance between the tracks) to supply power to that supply pin causing the voltage to drop at the input of the IC momentarily. This can then affect the entire ICs performance, and in the cases I was troubleshooting, lead to data corruption on one of the data buses.
We initially used Tanatalums as current tanks due to their low inductance but eventually switched to low inductance ceramics due to reliability issues Tantalums have especially at high temperatures. That, and the fact that their failure mechanism was typcially quite impressive and destructive whereas the newer chip-ceramics were quite stable albeit physically larger. One of the things we tried hard to do in the dependability team was to drive Tantalums out of the boards.
Another issue they discussed was component layout: Single vs Double Sided and so on. At Nortel we restricted most boards to chip caps, resistors and inductors on the backside of the boards as we found the heavier QFPs moved around on the second pass through the reflow oven. That said, epoxy dots would usually keep the bigger components in place on the backside of the board it was still frowned upon as a general practice.
I digress: What they didn’t talk about was the component physical alignment. Cooling profiles and heat loading for ambient air surrounding the components is also a factor for vertically mounted PCBs and we found that with naturally cooled (not forced fan or ACU) had better long term reliability if the components allowed channelled airflow, similar in concept to tall buildings in the middle of a big city, such that air could flow easily between them and rise unimpeded.
There’s no doubt that this podcast is really in-depth, with the double-episode about PCBs delving into Net naming, power and ground planes, vias and stacks more (get it? Uh…never mind…) with so much really good PCB layout advice that those two episodes alone are a must listen for those that want to improve their PCB layout skills.
That said I realise it’s a niche podcast that may well not appeal to many people. For me though: I’m working my way through now from Episode 1. To Corey and Karl: Great stuff guys!
Tweaking Workflows
Only a few days ago Workflow launched and whilst I’ve never really bought into Editorial, Pythonista or Launch Center Pro (though I’m aware of their collective existences) after creating a simple script to tweak the output of Overcasts tweet URL scheme I decided to solve another problem that’s annoyed me for some time.
One of the problems with Pragmatic is that it takes a considerable amount of effort to research and collect all the links I want to use during the course of most episodes. In some cases I’ve had a page full of links that I traditionally saved using the Safari Bookmark sync.
During the dark period of non-synchronicity between the iOS8 Betas, Yosemite and iCloud Drive (I insanely participated in the Public Beta of Yosemite ignoring in-part my own advice not to) Safari bookmark sync worked intermittently. I resorted to saving links and messaging them to myself, or being stuck to bookmarking items from the desktop only. Whichever way I chose it was inevitable that I would have to export my bookmarks then convert them from HTML into Markdown.
Why Markdown? Well when you blog in tech circles of late, apparently you should use some kind of markup language that isn’t HTML because you know, HTML sucks for some reason and reading raw text in Markdown is easier on your eyes. Apparently. I use Statamic as my CMS which uses Markdown as an option and I decided, one in, all in and converted every last bit of text into Markdown on the whole website.
Tools to convert HTML into Markdown exist in the form of scripts but honestly I had trouble making them work on Mavericks at the time and never bothered to revisit them. Seemed like too much work for little return benefit at the time. I’d rather just start and end in Markdown if I can and never go HTML.
Hence I just shrugged and copied and pasted text and URLs back and forth between HTML and Markdown raw text files while I was listening back to the audio as I edited.
But it still bugged me.
Enter Workflow for iPhone and iPad
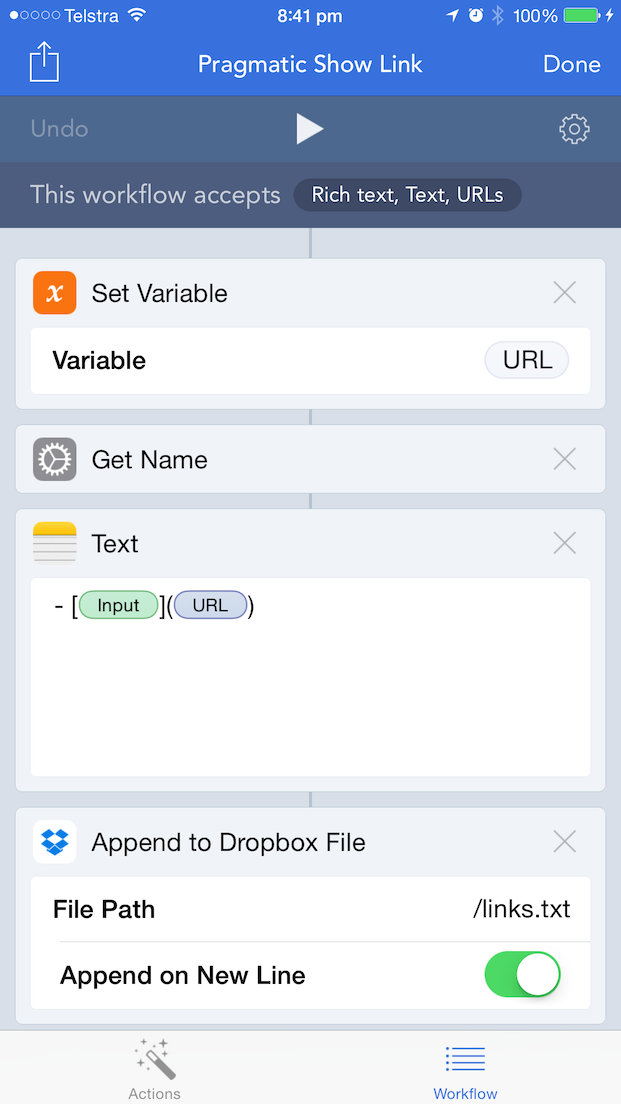
Then Workflow happened and after reading Federico Viticcis War and Peace on it I threw cash in the ring and tried it out. In so doing I saw something that caught my eye: “Append to Dropbox File”. I was already using DropBox as my backed-up local filestore for this website (amongst many other things) and figured I should try to append the links to a text file directly in Markdown rather than bother with the potentially problematic Safari bookmark sync. After not a great deal of work I came up with a very simple, single (iPhone 6+ screen sized) workflow to solve my highly specific use-case:

Sharing this with my iPad I now could easily add the URLs I needed in Markdown directly as text for use in the show Markdown file later. But what about the Mac?
Mac
Using the Sharesheets is out on the Mac unless there’s an app that already does what you need. Bookmarklets could probably work but an Automator workflow should be fine, and using AppleScript is something I’ve dabbled with before. A few searches around the place and I set up a simple Automator Service workflow that takes no input, is available in Safari and whose AppleScript looks like this:
on run {input, parameters}
tell application "Safari" to set currentTabURL to URL of the front document
tell application "Safari" to set currentTabTitle to name of the front document
set theFile to (((path to home folder) as text) & "dropbox:links.txt") as alias
set N to open for access theFile with write permission
get eof N
if result > 0 then
set theText to read N
set eof N to 0
write theText & return & "- [" & currentTabTitle & "](" & currentTabURL & ")" to N
end if
close access N
tell application "Play Sound"
play(((path to desktop) as text) & "Laser")
end tell
return input
end run
Play Sound is an app that accepts a scripted play/stop/pause and a filename and just plays it. Just to prove the concept I threw a Laser sound effect on the Desktop but you know, use whatever sound, wherever you like. It’s a free filesystem. Even if it is HFS+.
Conclusion
Yes this assumes you use Dropbox to glue it all together but this set up now allows me to keep all the links in the one place for easy addition into the show notes with a single quick copy and paste and no more HTML->Markdown conversion scripts that frankly, seemed a bit inverted anyway.
Attribution